Case study
Ce travail de fin d’année est réalisé pendant ma deuxième année dans l’option Design Web et Mobile à la Haute École Albert Jacquard. L’objectif est de créer un PPU : petit projet utile depuis la recherche de différentes thématiques jusqu’à la mise en ligne. Entre-temps il y aura de la recherche utilisateur, du design, du code, beaucoup de réflexion et d’hésitations.
Recherche des thématiques
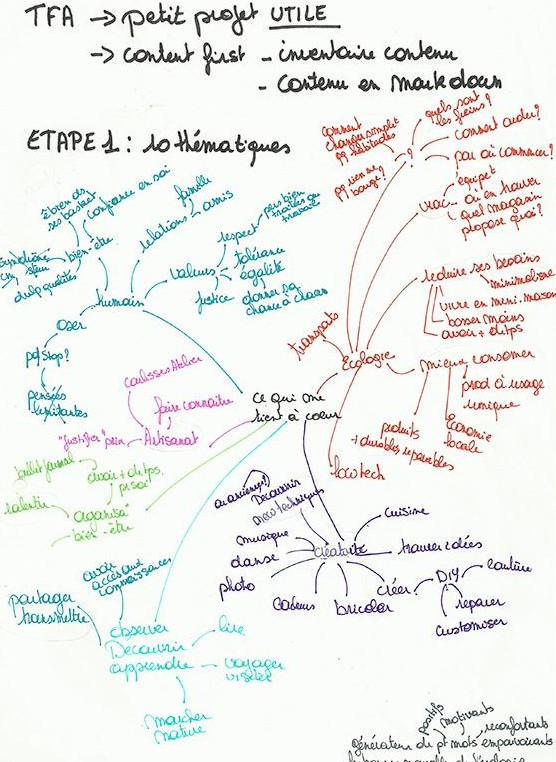
Tout débute avec la grande Annonciation, le moment de penser au travail de fin d’année est arrivé. La première étape est la proposition de 10 thématiques. Nous avons l’occasion de tester plusieurs méthodes afin de trouver des idées : réfléchir aux besoins, aux problèmes rencontrés, à des thématiques qui nous touchent. Je pars un peu dans tous les sens, avec une préférence pour ce qui touche de près ou de loin à l’écologie. J’obtiens ainsi différentes pistes que je peux creuser, décomposer, regrouper.

Et finalement, je choisis de proposer ces 10 thématiques qui m’intéressent plus particulièrement :
- – Consommation plus durable.
- – Comment aider les gens à adopter de petits gestes écolos ?
- – Comprendre, faire découvrir l’artisanat.
- – Découvrir, partager de nouvelles techniques, idées DIY.
- – Apporter du positif, de la motivation, de la confiance en soi.
- – Organiser son temps pour avoir du temps pour soi, ralentir.
- – S’inspirer du minimalisme.
- – Alternatives à la consommation « classique ».
- – Exprimer sa créativité.
- – Partager ses expériences, ses connaissances.
- – Comment intéresser les gens à l’écologie ?
Approfondir une thématique
La proposition choisie est « s’inspirer du minimalisme ». C’est un sujet qui m’intéresse, j’ai déjà lu quelques articles, vu pas mal de vidéos de personnes qui partagent leur expérience. Mais suis-je minimaliste ? Non, pas du tout, même si j’ai déjà changé ma façon de voir les choses et de consommer, j’ai encore pas mal de chemin à parcourir. J’ai comme beaucoup de monde trop d’objets, des « au cas où », des vêtements ou objets que je garde alors qu’ils ne me conviennent pas, etc. Pour me replonger dans le sujet je revois le documentaire “Minimalism” sur Netflix et je lis « Wabi-sabi à l’usage des artistes, designers, poètes et philosophes » de Leonard Koren, merci pour le prêt Monsieur Bourgaux.


À partir de là, je réfléchis à ce qui pourrait être intéressant à propos du minimalisme et je formule mes premières présuppositions.
- – Découvrir le minimalisme en tant que style de vie.
- – S’inspirer du minimalisme pour améliorer sa qualité de vie.
- – S’inspirer de l’expérience des autres.
- – Proposer des conseils.
- – Proposer des défis, des jeux.
- – Proposer des livres, blogs, vidéos, documentaires.
- – Collecter et proposer des témoignages de personnes ayant adopté ce style de vie.
- – Présenter les avantages (économies, bien-être perso, écologie) et les points négatifs, les difficultés.
- – Newsletter (Avec quoi ? Conseils ? Défis ?)
- – Remettre en question sa consommation.
- – Réduire ses possessions.
- – Réduire les distractions, digital detox.
- – Réduire ses dépenses.
- – Réduire son impact écologique.
Je formule aussi mes 5w enfin plutôt les 3w parce qu’il manque le where et when. Il n’y a pas vraiment de bon ou mauvais moment pour rechercher de l’inspiration et le site n’a pas vraiment de limite géographique à part pour les derniers conseils pour les associations ou les recyparcs qui sont plutôt ciblés sur la Wallonie faute de temps pour faire plus de recherches.
« J’aimerais créer un site pour les personnes s’intéressant au minimalisme (who) qui permet de rechercher des infos, de l’inspiration (what) (where, when) pour améliorer leur style de vie, se concentrer sur ce qui est essentiel pour eux, ralentir, consommer moins et mieux.(why) »
User research
Avec mes présuppositions, j’écris mon questionnaire pour la recherche utilisateur. Mon but est de savoir si le minimalisme est connu ou pas des utilisateurs, comment ce style de vie est perçu, s’il est intéressant. Et aussi de tester quelques présuppositions et essayer de cibler un peu mieux le contenu. J’ai créé un formulaire Google pour y noter des réponses pendant la discussion et avoir un résumé pour chaque question.
Le document de travail de mon tfa où vous trouverez les notes prises pendant les interviews à la page 9 et les réponses page 13.
Une fois le questionnaire créé, je demande de l’aide à mes connaissances. J’ai pu interviewer une vingtaine de personnes. Ces conversations ont été très intéressantes et enrichissantes, chaque personne apporte son point de vue et de nouvelles idées. Petit bonus, ceci me permet d’avoir des nouvelles de personnes que je n’ai plus vues depuis longtemps.
Ce qui ressort de cette recherche utilisateur, c’est qu’il y a un intérêt pour le minimalisme. En particulier pour le désencombrement et pour réduire son impact sur l’environnement (question 14 et 16). Les utilisateurs ont un besoin de conseils concrets, l’envie de faire le tri dans leurs possessions, l’envie de se simplifier la vie, d’être moins stressés, de se recentrer sur l’essentiel. Le tri semble difficile pour beaucoup notamment avec les enfants ou le conjoint. J’ai eu une proposition intéressante pendant ces discussions qui serait de créer des outils sous forme de questionnaires, listes ou fiches à remplir pour aider à faire le tri ou se poser les bonnes questions avant d’acheter.
Il faudra aussi que je fasse attention à la manière dont je vais parler du minimalisme car il est parfois perçu comme quelque chose d’extrême, décourageant, culpabilisant, terne, vide, ennuyant ou comme un style manquant de confort. Au cours des interviews, j’ai constaté que chacun a sa manière de définir le minimalisme et il y a aussi une confusion entre minimalisme et les économies ou privations dues au petit budget. Peut-être faudrait-il créer une définition à partir de toutes ces idées ?
En essayant de résumer ce premier questionnaire, je me rend compte que j’aurais dû ajouter les propositions données à la question 15 au fur et à mesure dans le questionnaire pour les tester pendant les interviews suivantes. Il manque aussi une question sur les freins par rapport au désencombrement ou au fait de réduire son impact sur l’environnement. J’ai re-contacté quelques personnes pour leur poser ces questions et j’ai pû avoir des nouvelles propositions à tester lors de mon questionnaire sur les tâches. Les réponses aux pages 18 et 19 du document de travail
Identifier les top tasks
Suite à la recherche utilisateur, j’ai pu améliorer ma liste de propositions. Je crée un deuxième questionnaire pour évaluer l’intérêt de chaque proposition. Je teste le thème du minimalisme mais aussi de l’écologie et la forme sous laquelle les propositions allaient être présentées sur le site.
Les premiers jours, la proposition « Liste d’adresses, carte pour trouver les magasins zéro déchet, magasins bio, producteurs locaux, consommer local » est en tête. Je réfléchis à créer une carte qui reprendrait ces commerces et qui permettrait de savoir ce que chacun vend comme par exemple : cosmétiques bio emballés, en vrac, fabriqués en Belgique, en Europe, ingrédients pour les faire soi-même. Les utilisateurs pourraient ainsi trier les commerces selon leurs critères d’achat et se renseigner sur les produits avant de se déplacer. Les informations seraient encodées par les commerçants qui auraient un formulaire à remplir avec les types de produits proposés, leur mode de production et les emballages. Cette proposition me plaît beaucoup mais en en parlant avec les professeurs elle paraît un peu compliquée à réaliser pour un TFA de deuxième.
De plus au fil du temps, les réponses favorites évoluent et d’autres propositions arrivent premières : « Conseils pour aider à désencombrer, se poser les bonnes questions pour trier ses objets, savoir quoi faire si on hésite » et « Conseils et adresses pour se débarrasser des objets désencombrés : où vendre, donner, échanger, recycler ». Je choisis finalement de me concentrer sur le minimalisme qui était le sujet sélectionné à la base.
La recherche utilisateur a montré que ce qui était le plus demandé était le fait de savoir par où commencer et d’avoir des conseils concrets pour désencombrer son foyer. Je me souviens d’une discussion où on me parlait de proposer quelque chose de simple, de visuel, pas trop de textes à lire, quelque chose pour aider à faire des choix, à trancher.
User Journey
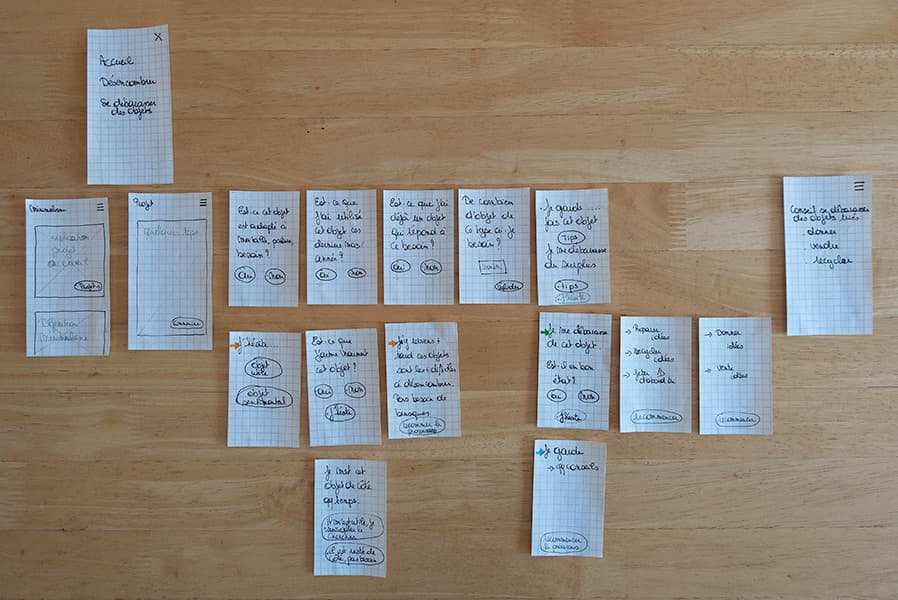
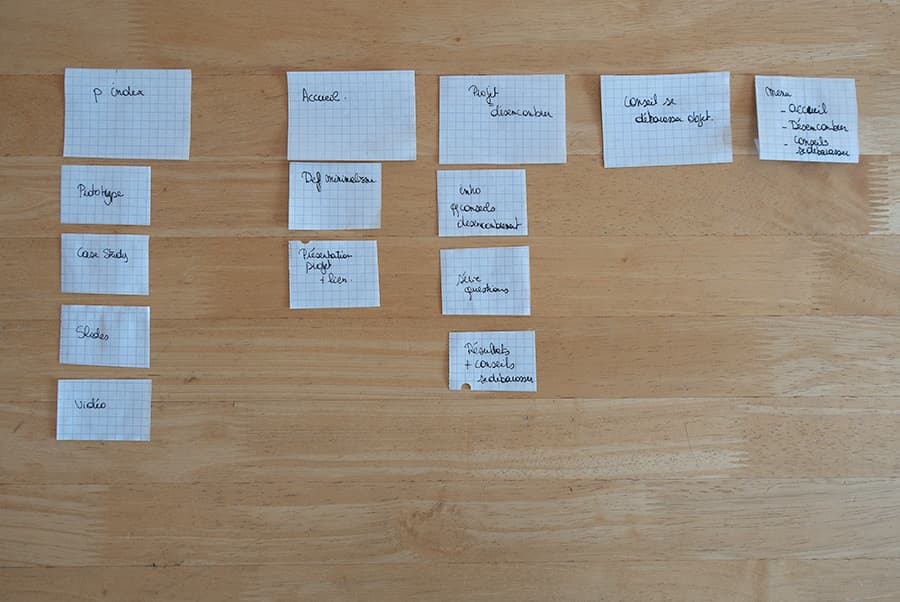
Je commence à réfléchir à une liste de questions qui pourraient aider à commencer le processus de désencombrement. Ce n’est pas évident de penser à toutes les possibilités. Dans l’idéal, ces questions devraient pouvoir aider les gens à désencombrer aussi bien leur garde-robe, leur vaisselle, des objets décoratifs ou reçus en cadeau.

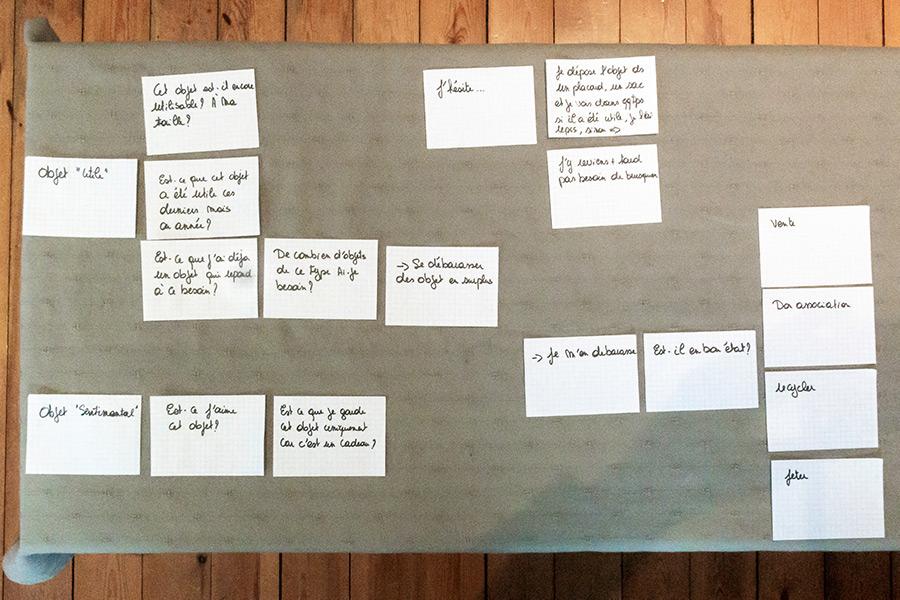
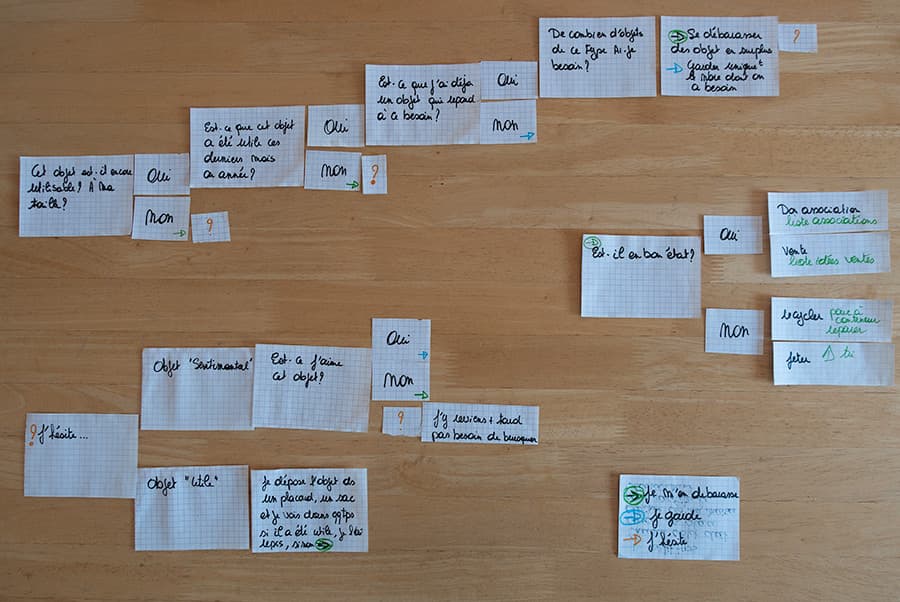
Pour m’aider je les écris sur des petits papiers et tente de recréer le parcours des utilisateurs avec plusieurs objets différents. Je vais passer 2 jours avec ces papiers sur ma table à les changer de place, à retirer ou ajouter des questions, à reformuler. Je vais aussi tester ce parcours de questions avec quelques scénarios pour pouvoir l’améliorer.
Scénario 1 : Une personne qui découvre le minimalisme, elle est intéressée par la démarche mais ne sait pas par où commencer.
- Accueil : présentation du minimalisme, présentation projet.
- Page du projet : quelques conseils, choix vêtement qu’on n’a plus porté depuis longtemps, début du parcours de questions.
- Est-ce que cet objet est adapté à ma taille, à ma pointure ou à mes besoins ? Oui
- Est-ce que j’ai utilisé cet objet récemment ? Non.
- Se débarrasser de l’objet, l’objet est-il en bon état ? Oui.
- Résultats : don ou vente.
Scénario 2 : Idem avec un objet sentimental (ex un cadeau d’un proche).
- Accueil : présentation du minimalisme, présentation du projet.
- Page du projet : quelques conseils, objet choisi = un cadeau, début du parcours de questions.
- Est-ce que cet objet est adapté à ma taille, à ma pointure ou à mes besoins ? Non.
- Résultat : se débarrasser de l’objet. J’hésite.
- Est-ce que j’aime vraiment cet objet ? J’hésite.
- Est-ce un objet plutôt utile ou sentimental ? Sentimental.
- Résultat : j’y reviens plus tard, ces objets sont les plus difficiles à désencombrer, peut-être que ce n’est pas encore le bon moment.
Grâce aux différents parcours, j’ai pu ajuster l’ordre des questions, leur formulation et imaginer ce qu’il se passe après chaque réponse.

Prototype papier
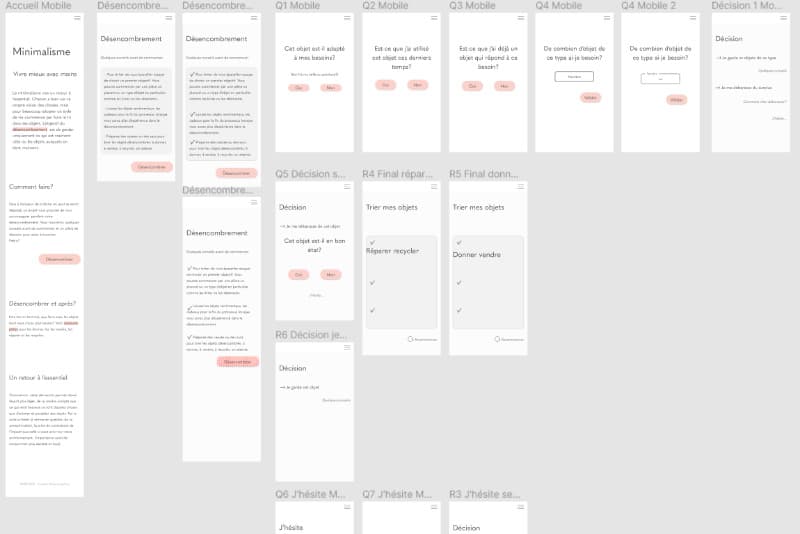
À partir de ce parcours de questions, je peux préparer un premier prototype papier. Je photographie chaque pages, je les place ensuite sur Figma pour pouvoir faire tester le prototype à distance par téléphone en appuyant au même endroit que mes testeurs. Ce n’est sans doute pas l’idéal mais vu le confinement, on teste avec les moyens du bord.
Il y a donc une page d’accueil, la page 2 avec le questionnaire de désencombrement et une page 3 avec quelques conseils pour savoir quoi faire des objets dont on ne veut plus.
Le scénario : « Tu imagines que tu tries tes affaires. Tu commences une pièce, un placard ou un type d’objet (livres, vaisselle, vêtements.....). Choisis ensuite un objet précis. Tu te rends sur le site et tu vois ce que tu dois faire de cet objet. »
Je fais tester avec un objet choisi par l’utilisateur et ensuite, je le fais tester avec des objets plus précis : un objet sentimental, un vêtement, un mug.

J’ai pu le tester avec deux personnes et ceci m’a permis de corriger quelques points :
- – Ajouter un lien vers les conseils de la page 3 sur la page d’accueil et dans le menu pour que ceux qui ont déjà des objets dont ils veulent se séparer puissent directement trouver les conseils.
- – Ajouter la possibilité de recommencer à la fin du processus des questions.
- – Ajouter le bouton « j’hésite » sur la page se débarrasser pour éviter les blocages.
Contenu
Avec la recherche utilisateur, les tops tasks, l’user journey, le prototype papier, j’ai maintenant une idée plus précise du contenu de mon TFA.

Je commence donc la rédaction des textes, elle se fait sur plusieurs semaines avec de nombreuses modifications. J’hésite sur la formulation sur ce qui doit être dans le site ou pas. J’aimerais montrer que tout le monde peut s’y mettre, que chacun peut puiser ce qu’il veut dans le minimalisme et surtout pas décider d’une version de ce style de vie et l’imposer à tout le monde. Mon objectif est de poser les bonnes questions pour repenser sa consommation et de réfléchir à ce qu’on possède sans que ce soit moralisateur ou désagréable.
J’aimerais aussi proposer des idées concrètes de ce qu’on peut faire des objets dont on va se débarrasser. Je fais quelques recherches sur les possibilités qui existent. Faute de temps et de connaissances techniques, je me limite à du rédactionnel avec des liens vers les sites qui me paraissent les plus intéressants mais j’aurais aimé ajouter la possibilité de regrouper les associations, les magasins de seconde main, les recyparcs sur une carte pour situer ceux qui se trouvent proches de chez soi et aussi d’avoir un formulaire pour que les gens puissent proposer leurs idées et les ajouter au site.
J’ai pris le temps de hiérarchiser le contenu en Markdown car je trouve ça pratique de pouvoir le passer dans un convertisseur et d’avoir mes balises déjà placée, en particulier pour les listes et les liens.
Mise en forme du projet
Le contenu est presque prêt, je continuerai à le faire évoluer en parallèle, je peux commencer le design et réfléchir aux modules techniques.
Design texte
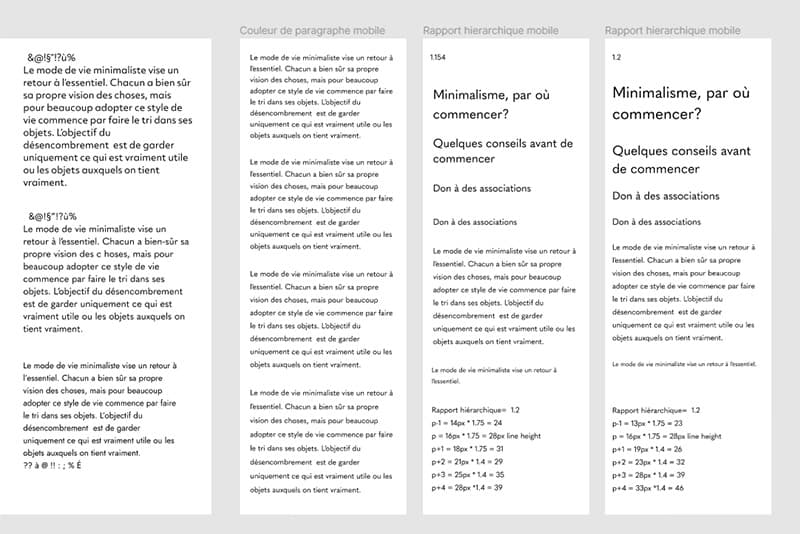
Pour la police, j’ai cherché quelque chose de simple, à la fois droit, pour refléter le côté très carré, organisé du minimalisme représenté dans les blogs ou sur Instagram mais pas trop pour garder le côté bienveillant, accueillant que je souhaite faire passer. J’en trouve une que j’aime beaucoup, je choisis ma couleur de paragraphe, je commence à faire mon rapport hiérarchique et là je me rends compte que le point d’interrogation ne me convient pas du tout. Il est assez spécial, pas discret et comme mon projet est basé sur des questions, il va se faire remarquer. Note pour plus tard, bien regarder la ponctuation lors du choix d’une typo…
Je recommence donc depuis le début pour trouver la police actuelle « Quasimoda ». Pour la couleur de paragraphe, j’opte pour quelque chose d’assez aéré. Je pense que ça convient bien au projet qui parle d’alléger son quotidien. Pour le rapport hiérarchique, je cherche une transition assez douce entre le premier et le deuxième niveau pour pouvoir mettre mon introduction légèrement plus grande que le texte principal. Si j’ai besoin de plus de différence entre deux niveaux de titres, je sauterai un niveau.

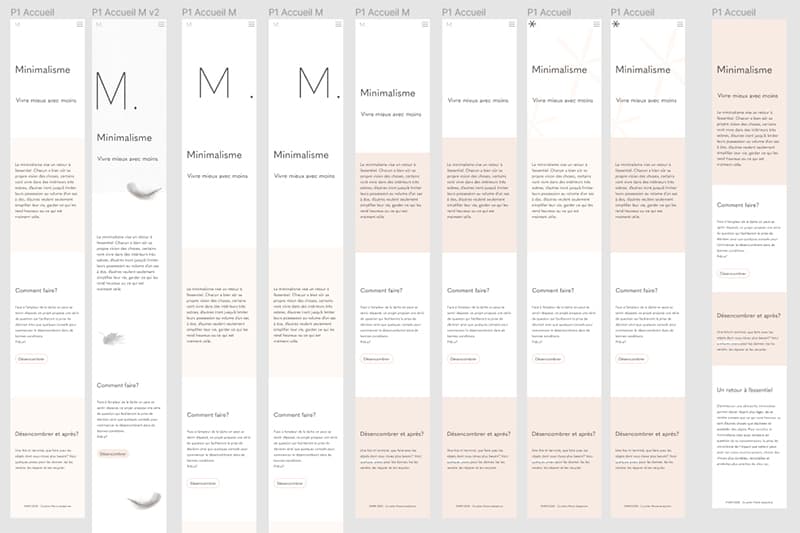
Premier prototype
Avec ma typo, mon rapport hiérarchique, j’ai les valeurs pour mon rythme vertical et je commence la première version de mon design. Je ne suis pas convaincue, ce design ne me convient pas, le rose est trop prononcé, le fait d’avoir centré les questions me dérange. Je trouve que tout ça est très plat, il manque quelque chose. Je doute beaucoup pendant l’élaboration du design et j’ai l’impression de perdre du temps alors que la date de remise approche. Je sais que je vais changer de design mais je dois aussi travailler sur le code en parallèle.

Modules techniques
Les semaines avancent et je suis en retard pour le choix de mes modules techniques, j’avais l’habitude de finir le design puis seulement de coder, ici il va falloir que je jongle entre les deux. Je ne suis pas très inspirée, je ne sais pas trop quoi proposer, après discussion avec les professeurs j’ai finalement un formulaire évolutif pour le parcours de questions, le stockage des résultats en localstorage, un système d’onglets avec ouverture automatique d’un onglet suivant le localstorage. Et en bonus, une animation entre les sections du formulaire.
Je commence à coder, parce que c’est la partie avec laquelle je suis le moins à l’aise, j’aimerais avoir le temps de poser des questions si j’ai des soucis. Les trois premiers modules sont fonctionnels plus rapidement que ce que je ne pensais, l’atelier dataplay m’a vraiment aidée à mieux comprendre le JS. Ce qui me pose le plus de problèmes est la mise en forme du formulaire en css notamment les radios que je veux transformer en bouton et le label du champ texte que j’aimerais changer de place. Après quelques recherches, je finis par trouver des solutions pour les radios, mon formulaire prend forme. Il me reste le Javascript du menu, le côté responsive, le Css qui est plus compliqué pour moi et les animations que je ne maîtrise pas du tout.
Deuxième prototype
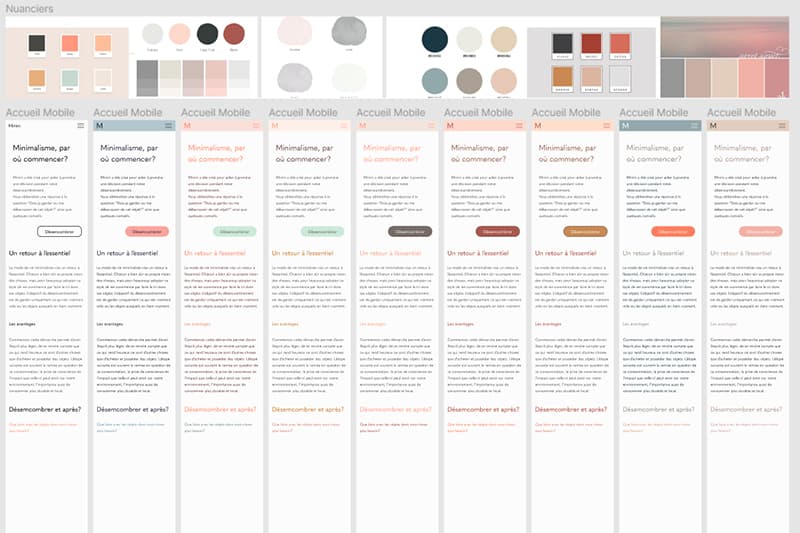
Je suis rassurée, le code a bien avancé mais je suis bloquée pour le Css car le design n’est pas fini. Je commence donc une deuxième version avec une couleur plus pâle, plus douce tirant un peu plus vers l’orange, moins « girly ». J’ajoute aussi des icônes pour donner, vendre, réparer, recycler, garder. J’aligne toutes mes questions vers la gauche, c’est mieux. Mais je trouve ça toujours très très simple, j’aimerais améliorer aussi la page d’accueil, qu’elle ait un peu plus de caractère.

Je teste différentes choses : de plus grands espaces pour la page d’accueil, une alternance de fonds colorés et blancs, l’ajout de motifs, d’autres couleurs, l’ajout de texture, l’ajout d’une feuille inspirée de la couverture du livre Wabi-Sabi, des textes plus grands.

La texture donne un aspect naturel qui pour moi montre le retour à l’essentiel, à la simplicité, les couleurs choisies sont plutôt chaudes car je voulais un côté accueillant et contrer l’aspect froid, que le minimalisme peut parfois avoir. J’ai aussi remplacé la feuille par une plume qui va bien avec l’idée du désencombrement et d’alléger son esprit et son espace de vie.

Je suis enfin satisfaite du design, reste à le décliner sur tablette et desktop et à le coder.
Code
Je regrette un peu l’ajout des icônes dans les boutons au moment de les coder. Certaines parties du bouton ne renvoient pas sur la troisième page mais sur une page d’erreur. Un problème du padding réglé avec l’aide de Maryline, merci ! Plus j’avance dans le code plus je remarque des petites choses que j’ai oublié de faire, j’ai une to-do list à côté de moi que je complète au fur et à mesure de mes trouvailles. À 2 jours de la remise la page A4 est finalement remplie. Dans l’ensemble, le site est fonctionnel mais j’ai peur de faire des erreurs avec la méthode BEM ou d’autres choses et aussi de manquer de temps pour tout finir, il y a des détails à régler un peu partout.
Conclusion
Même si ce parcours était rempli de stress et d’incertitudes, j’ai vraiment aimé pouvoir construire ce projet, réfléchir à tous ses aspects depuis la recherche utilisateur jusqu'au le code en passant par l'élaboration du contenu et le design. Les interviews étaient chronophages mais tellement intéressantes et motivantes. J’ai imaginé avec les retours des personnes interviewées, toutes les possibilités que le projet pouvait offrir. J’ai choisi seulement quelques tâches et j’ai abandonné l’idée d’un côté participatif pour l’ajout d’associations dans la liste car il me manquait quelques cours de troisième.
Au final j’ai un site pas aussi complet qu’imaginé il y a quelques semaines, mais il est utilisable et c’était un de mes objectifs. Même si j’ai beaucoup hésité avant de me fixer sur la version finale, le design me plaît et je trouve qu’il correspond au sujet.
Ce travail de fin d’année risque de laisser quelques séquelles. Après avoir passé plusieurs mois à réfléchir à propos du minimalisme, il y a de grandes chances que je passe enfin à l’action et qu’une partie de mon été soit consacré à désencombrer ma maison.
Merci aux personnes que j’ai interviewées, qui ont répondu au questionnaire des tâches, qui ont testé les prototypes, qui m’ont soutenue, rassurée et puis merci aux professeurs pour leur disponibilité et leurs conseils malgré cette situation un peu spéciale.